Written by Enrique Von Rohr, MA, director of research & technology and senior lecturer at the Sam Fox School of Design & Visual Arts
In the spring of 2016, the Sam Fox School of Design & Visual Arts at Washington University in St. Louis offered a design class titled “Interaction Design: Understanding Health and Well-Being” to explore using human-centered approaches to interaction design challenges from local collaborating organizations.
The class was taught by Enrique Von Rohr, senior lecturer and the School’s director of research and technology, and included students from art, design, architecture, engineering, business, social work, and arts and sciences. Projects included working with clinicians and researchers from the Charles F. and Joanne Knight Alzheimer’s Disease Research Center to reimagine the clinical assessment process; exploring effective screening tools with the Washington University School of Medicine’s Program in Occupational Therapy; transforming paper-based documents into a digital tool for a physical therapy team at Barnes-Jewish Hospital; and prototyping an app to facilitate matching nurses with complex pediatric patients at St. Louis Children’s Hospital.
Teams took on very different collaborations and content but followed similar trajectories in research, synthesis, prototyping, design, and a final presentation to their collaborating organization. Students were challenged to observe and understand behaviors of the target audiences, as well as relationships between people and objects, in order to create meaningful connections and processes. While often exploring solutions that used computers or mobile devices, students addressed the entire experience of a person involved in each scenario, whether it involved inputting information while on the go or documenting a person’s responses in an assessment.
Students began the semester by interviewing program participants, observing their working spaces and in some cases their interactions in a health care context. A key component of the process involved visually documenting environments and capturing on-site information in order to guide students’ understanding of how people experience situations or their work conditions.
This information was supplemented by readings and materials from the partners, as well as class readings. Next students used visual methods in a synthesis phase, creating personas, story boards, and AEIOU heuristic frameworks in order to interpret observations and identify potential solutions. One team created a story board of a day in the life of a physical therapist, before and after implementation of its solution, in order convey how pain points would be remedied with its app [1].
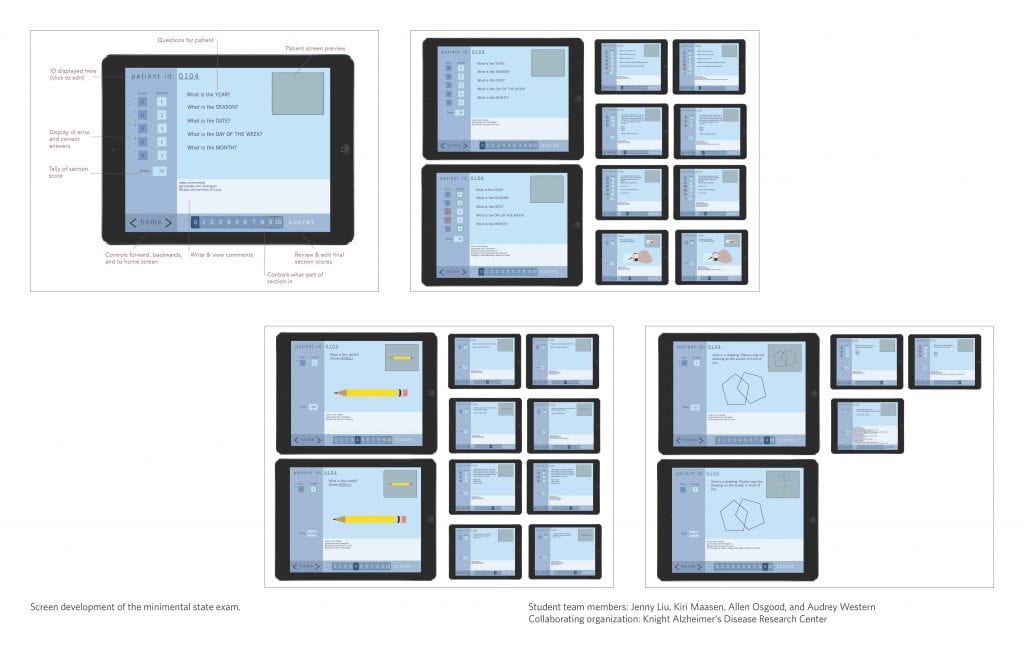
Once this phase was complete, teams created wire frames and prototypes to walk through potential steps and test their ideas with potential users [2].
Throughout the semester the teams consulted with their partner organizations in order to validate ideas as they developed, and concluded by presenting a concept to each partner organization that solved the initial challenge. Examples varied from paper [3] or digital prototypes to video walkthroughs [4] of how a user would engage with an app for mobile and tablet devices.
The projects demonstrated a cycle of the design process with the potential to continue refinements beyond the class, a step that some of the team members are taking with their collaborating organizations.
The following were the student teams in this class and the projects they worked on:
- Barnes-Jewish Hospital Physical Therapy project: Jarian Cottingham, Caroline Schmidt, Kelly Tsao, and Ryan Wan.
- Knight Alzheimer’s Disease Research Center project: Jenny Liu, Kiri Maasen, Allen Osgood, and Audrey Western.
- School of Medicine Occupational Therapy project: Lawrence Chen, Sam Landay, Stephanie Mertz, and Emma Riley.
- BJC Children’s Hospital project: Christine Bosch, Savannah Est, Edward Lim and Victoria Lyon.
If you are interested in interaction design the following are a selection of books used for this class:
- Lupton, E. (2014). Type on Screen: A Critical Guide for Designers, Writers, Developers, and Students. New York: Princeton Architectural Press.
- Pratt, A., & Nunes, J. (2012). Interactive Design: An Introduction to the Theory and Application of User-centered Design. Beverly, MA: Rockport Publishers.
- Pannafino, J. (2012). Interdisciplinary Interaction Design: A Visual Guide to Basic Theories, Models and Ideas for Thinking and Designing for Interactive Web Design and Digital Device Experiences. Assiduous Publishing.
- Saffer, D. (2010). Designing for interaction creating innovative applications and devices. Berkeley, CA: New Riders.
- Weinschenk, S. (2011). 100 Things Every Designer Needs to Know About People. Berkeley, CA: New Riders.


![[3]](https://publichealth.wustl.edu/wp-content/uploads/2016/05/Image_OccupationalTherapy.jpg)